销售APP商展功能优化设计总结
2022年3月18日

OA的展会匹配功能正在做一定的优化工作,因此销售APP中的展会功能也要进行同步调整。同时之前APP中展会功能还存在一定的问题,需要修复。
面向用户
全体驻外销售。

设计目标
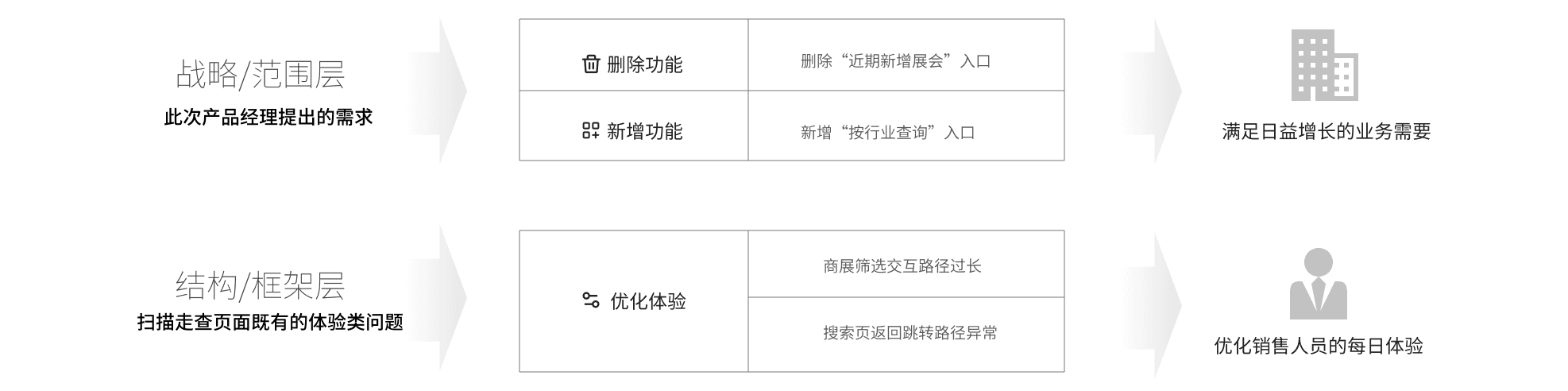
产品文档中的需求包括:去掉“近期新增展会”,新增“按行业查询”筛选入口,筛选条件有:中国、美国、阿联酋、德国、意大利、西班牙、日本、俄罗斯、法国、泰国、越南、马来西亚、中国澳门。 这是基于业务需要而提出的需求,但在上手该交互设计时,设计师发现该页面还存在两个既有的体验类问题,必须一并解决。

过程分析
优化提效
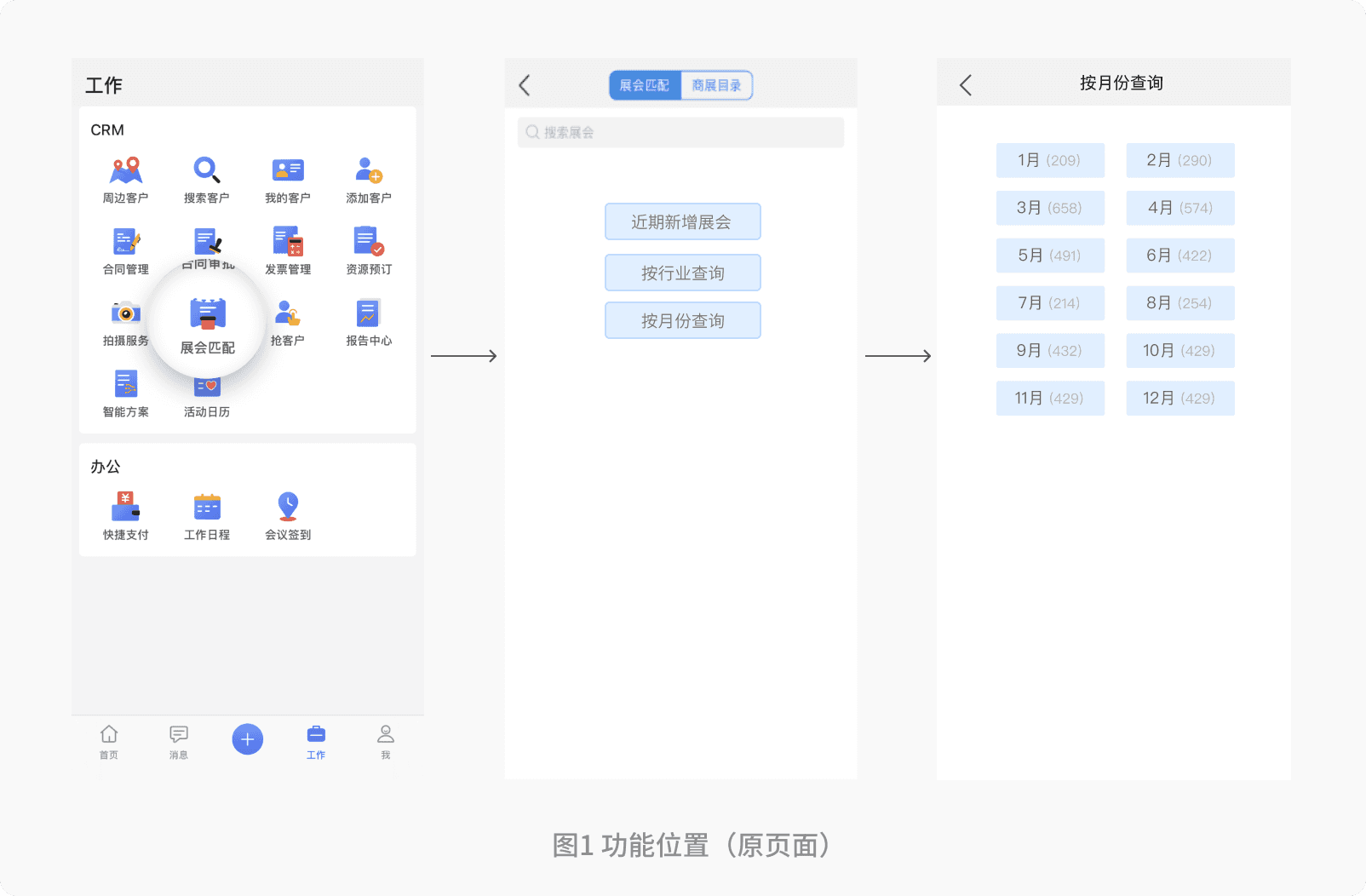
原有的页面需要在展会匹配页先选择筛选项分类,如“按月份查询”,然后进入“选择月份1-12月”,最后来到筛选结果页。本次设计需要将筛选的过程简略:使用者在展会匹配页完成筛选,不需要经过二级页面。
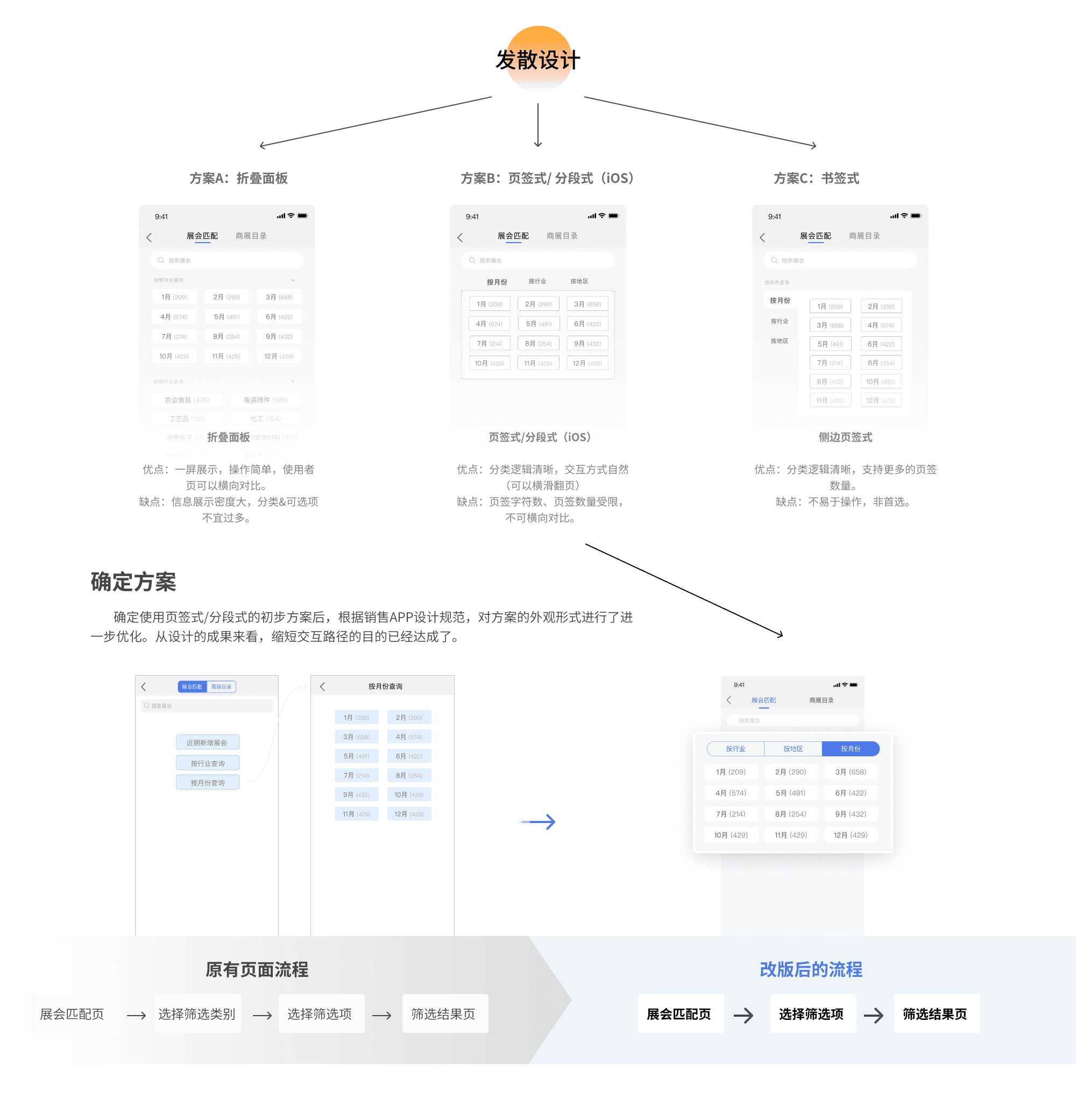
从界面的角度出发,重新设计的界面需要让使用者完成 选择分类 + 选择子项 的任务。通常,这样的任务使用一个多维的组件就可以了,并且在走查的过程中,我注意到类似的功能在其他产品中(如“微信搜索发起页/ 京东搜索发起页”)已有前车之鉴。
斟酌之后,起草了如下图三种设计方案,最终选择以“方案B页签式/ 分段式(iOS)”作为最终方案,原因是: 1. 帮助用户缩短操作,且易于操作;2. 组件符合现有MIC 销售APP的设计规范。

缺陷修复
iOS端在抵达搜索结果后,左上角返回键的跳转存在异常——按照用户预期,点击返回后将退出搜索流程;但此处默认执行返回上一步;若用户执行了多次搜索操作,用户就会被“套娃”,陷入流程中出不来。很明显,过去的产品设计粗心地遗漏了对流程结束的页面跳转。
本次设计通过向开发侧提出需要定义跳转路径,修复了这一历史遗留问题。

经验总结
这是一个很小的功能升级,但当时我还是一名实习设计师,对设计过程产生了大量的疑惑。
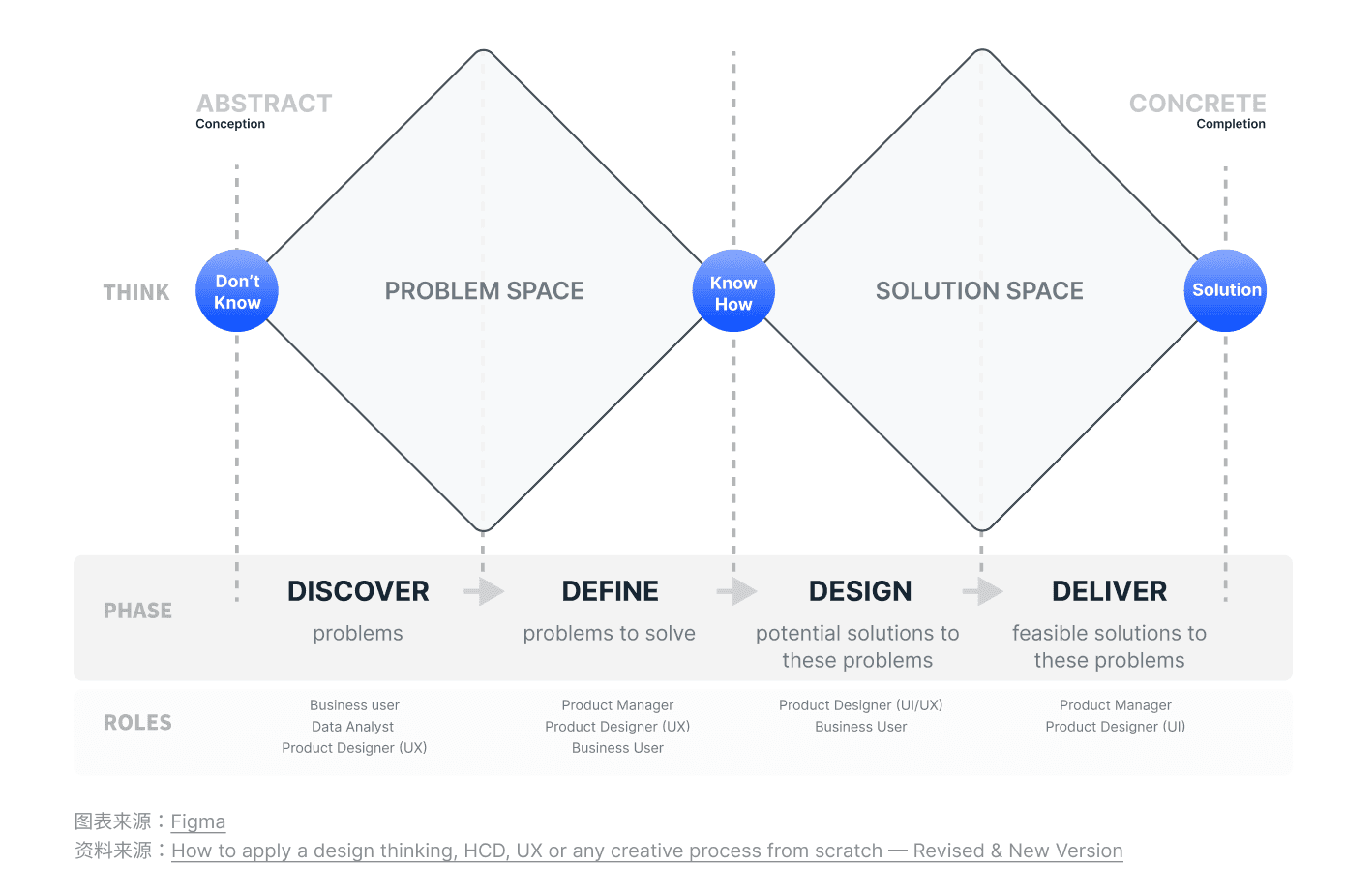
我一边观摩着部门内其他交互设计师的作品,一边缓慢地理解我的需求。也正是这样疑惑的状态,让我在探索的过程中偶然看到了“Double Diamond Design Thinking ”——这个思维模式让模糊的设计思考变得具体。这个模型告诉我,当我们在产品设计时,思维是在有机地发散和收拢——当产品只是一个概念时,需要发散性探索,然后聚拢为一个定义;当定义被明确之后,再发散地思考思考,最后聚拢为一个解决方案并交付。
对这个过程的理解,也使得我后续在项目中思考时,更加像一个设计师了。

©️ 2023 LI DONG LIN


