对话式表单:如何提升 +90% 转化
2022年6月18日

表单转化率如何提升,这在产品设计中一直是一个苦恼的话题。
在 Made-in-China.com上,有一种表单由来已久——“采购信息收集表”,又称”Request For Quotation”。平台买家填写完收集表,提交给平台,就可以获得多个国内供应商陆陆续续的报价。
这本是一个好用的功能,但它需要收集信息较多。随着全球化竞争越发激烈,平台需要一种更高效易用的信息收集方式,来促进表单转化、贸易达成。
前言
Q: 什么是「对话式表单」?
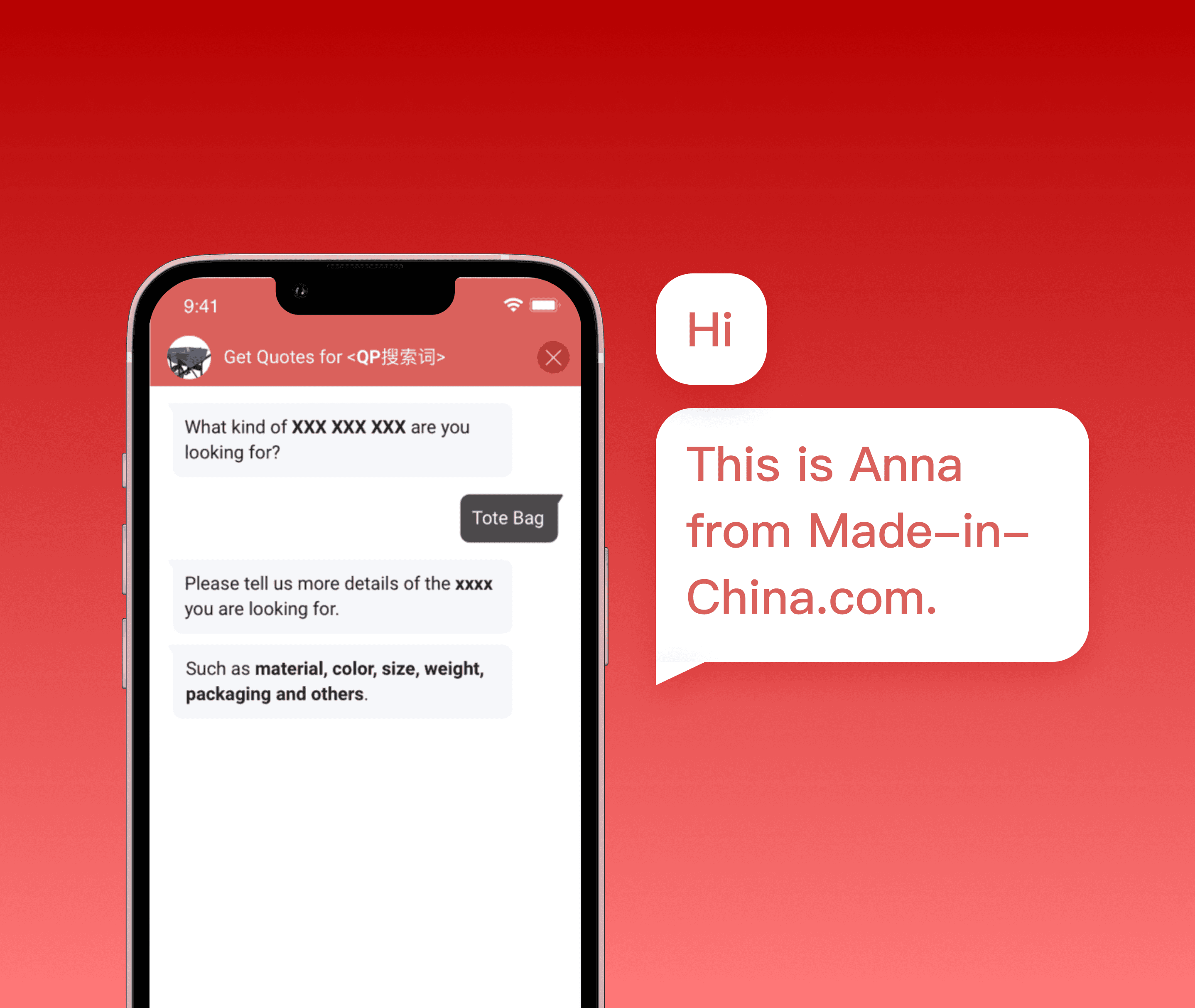
A:本文所涉及的「对话式表单」指平台通过在界面上设计一个虚拟机器人形象,用一问一答的互动形式来引导用户 “说” 自己的采购需求。通过这种方式替代传统的采购信息收集表。
Q:为什么要做这样的事情?
A:「对话式表单」可以通过主动对话的方式,逐步挖掘采购需求,而非被动地等待用户填写。相比传统采购信息收集表,能带来更好的用户体验和商业转化。
设计分析
现有许多平台所使用的聊天机器人,也属于这类的对话式设计。

图中是三个类似产品案例。Intercom, 甚至模拟了真人 “排队” 的场景。
虽然看上去像是聊天界面,但他们都有自己的专门的场景和用意,而非单纯用于聊天消遣。图中的前两者引导用户了解网站、客服回应,而第三者某东的 “专属导购” 帮助用户选品,引导用户下单。
从交互形式上看,这种交互方式有一定的复杂度。
因为用户的情形和可能的回答是很难预测的,我们需要考虑用户可能涉及多种交互情景。
本文将从以下三个维度,展开「对话式表单」的设计过程和思考。

步步引导,降低弹出
一步一步地引导用户去探索本身的采购需求,是本次设计的核心点。
在过往的“采购信息收集表”中,需要收集以下这些数据。

但在这里,表单的字段比较多,会给第一次使用的用户带来心理压力,致使表单转化率低,尤其对于新用户。通过回看线上数据,我们发现,自RFQ表单上线以来,尽管经过数次界面设计上的迭代,数据表现就一直没有显著改善,但因为收集的数据量本身没有减少。
于是我们换个交互设计思路,同样是收集信息,有没有更自然亲切的方式?——— 对话式设计就或许可以成为一种替代方案。因为无论表单多么冗长,用户在对话中,每次只需要回答一个问题,然后逐步深入。
对话流
对话设计存在时序的概念。
为了让整个对话流更加直观,我梳理了一个的用户流程。

在对话中,随着时间的推进,界面会不断抛出的新的问题。在收到用户的回答后,迅速自动进入下一会话。

当对话流程逐步递进,直到收集完所有信息后,让平台通过一些算法去匹配产品。
需要注意的点:
整个流程不宜过长,快问快答
非必填的字段(对话)可以跳过
设计时,也需要考虑额外情况,例如当用户回复错误时如何响应、回复正确时如何衔接、用户跳过时如何响应。最好是给每个会话标上序号,方便设计和修改。
对话的过程并非是完全线性的,它也可以是网状的。用户可以从会话流程中的任意一个环节切入,例如若用户已经登录,则完全可以跳过收集联系信息的步骤。
便捷交互,留住用户
当我们已经设计好一个对话的整体流程之后,下一步需要思考每一个流程的交互。
对于所收集的不同类型信息会有不同的数据格式,在界面上应该要给用户提供一些意符,引导他们输入正确格式的内容。

我们尽可能地设计了为用户设计了可以一键录入的选项,减少用户的交互负担。

当询问用户输入邮箱时,我们的输入框会伴随用户的输入调出邮箱地址联想;当询问用户所需求的产品目录时,则直接把文本输入变成了单项选择;当询问采购需求详情时,为用户提供一些快速输入选项 “Quick Inputs” 。
类似还有不少细节可以做到多样化的交互输入,提升使用效率。这样做是为了减少用户在每一个对话流程中所需要花费的时间,帮助留住用户。
在对话流程结束后,我们还可以在界面中给用户一些产品的推荐,同时把对话框开放给用户留言反馈,目的是允许他们留下额外的采购需求,如果有的话。
拟人化,心理调动
在对话设计中,让软件去模拟人的响应,可以使用户有更多的参与感、真实感。
在设计时,主要是在表现和互动层面上,需要特意设计出真人的形式给予用户反馈。

例如在机器人抛出每句话前,都会故意有 400-600ms 不等的延迟。这是因为在真实世界的体验中,人类与人类之间的交互需要有一定的反应时间,我们还原了这一真实世界中的经验。
对话中的言辞也很重要。平台用户涵盖全球十余语种,设计中的每一句文案都经过运营同事的仔细斟酌,多语经过了定制化的翻译,并且融入了很多亲切的语气词。
上线结果
对话式表单一经上线,就带来了至少90%的转化率增量,为平台带来了新的转化引擎。
在后续的观察中,用户满意度也比此前的传统信息收集方式方式有了质的飞跃,可谓双赢。

至此,项目目标顺利达成! 🎉
END
©️ 2023 LI DONG LIN


