徽标设计规范编写
2023年5月31日

概览

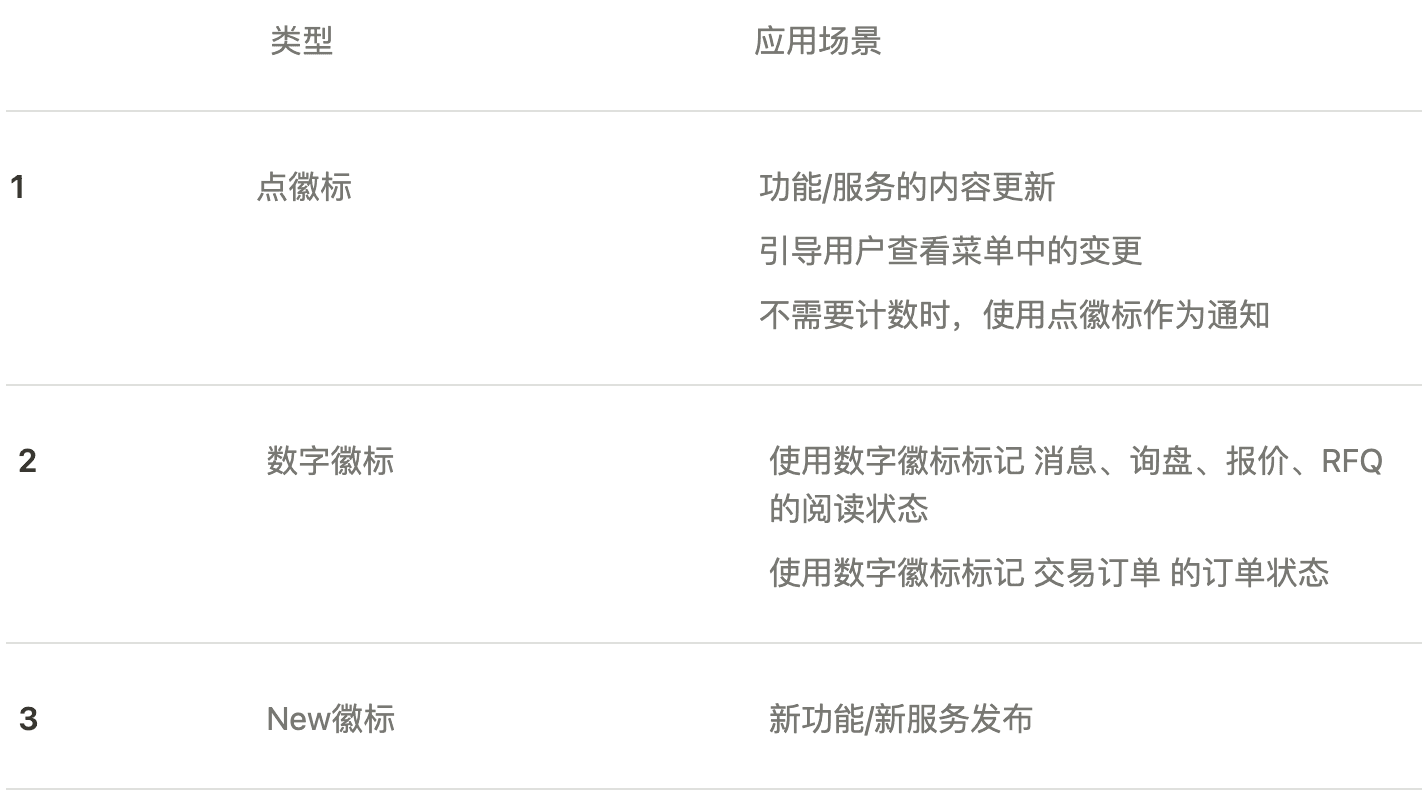
什么时候使用徽标
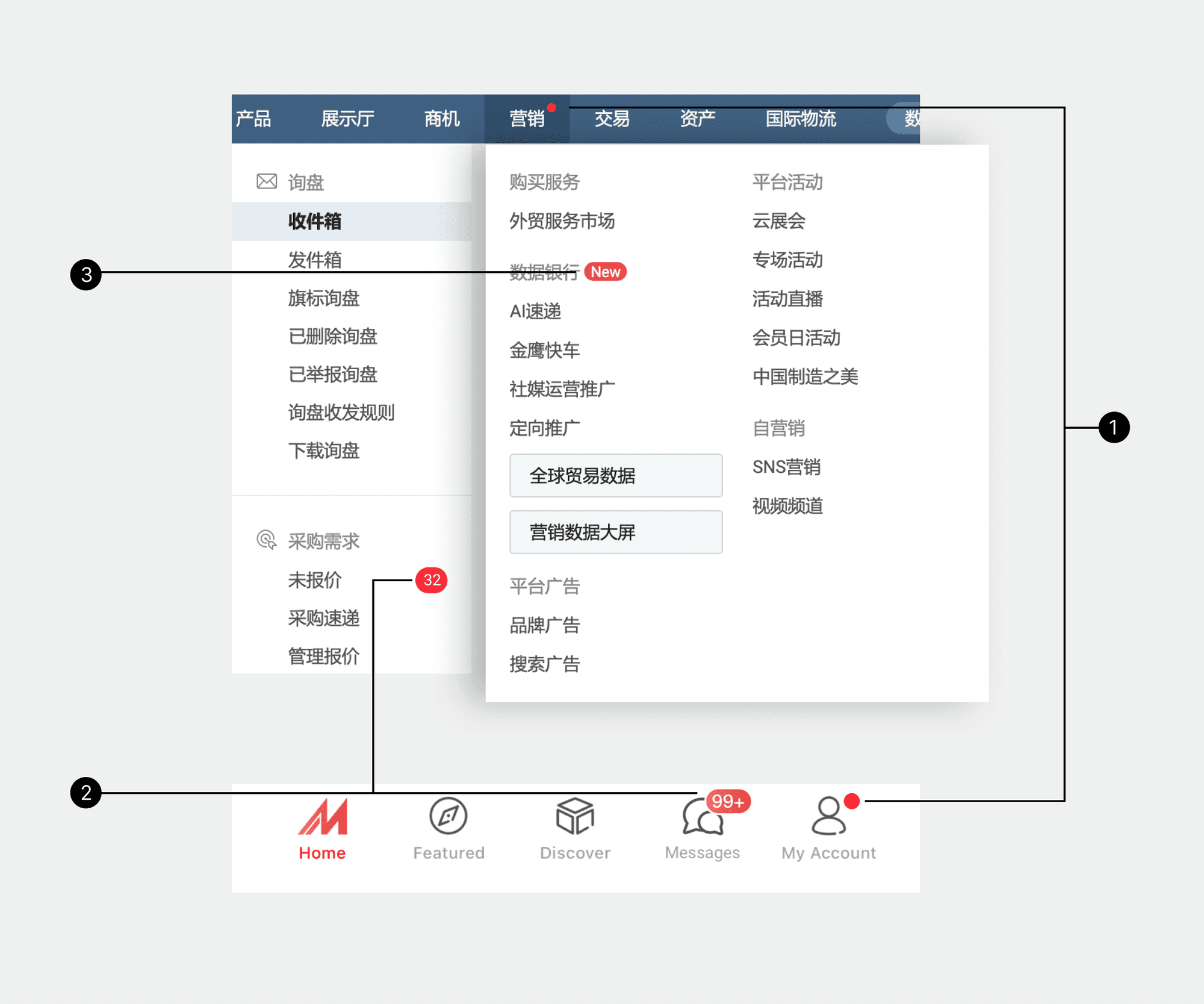
功能/服务的内容更新
引导用户查看菜单中的变更
不需要计数时,使用点徽标作为通知
使用数字徽标标记 消息、询盘、报价、RFQ 的阅读状态
使用数字徽标标记 交易订单 的订单状态
新功能/新服务发布


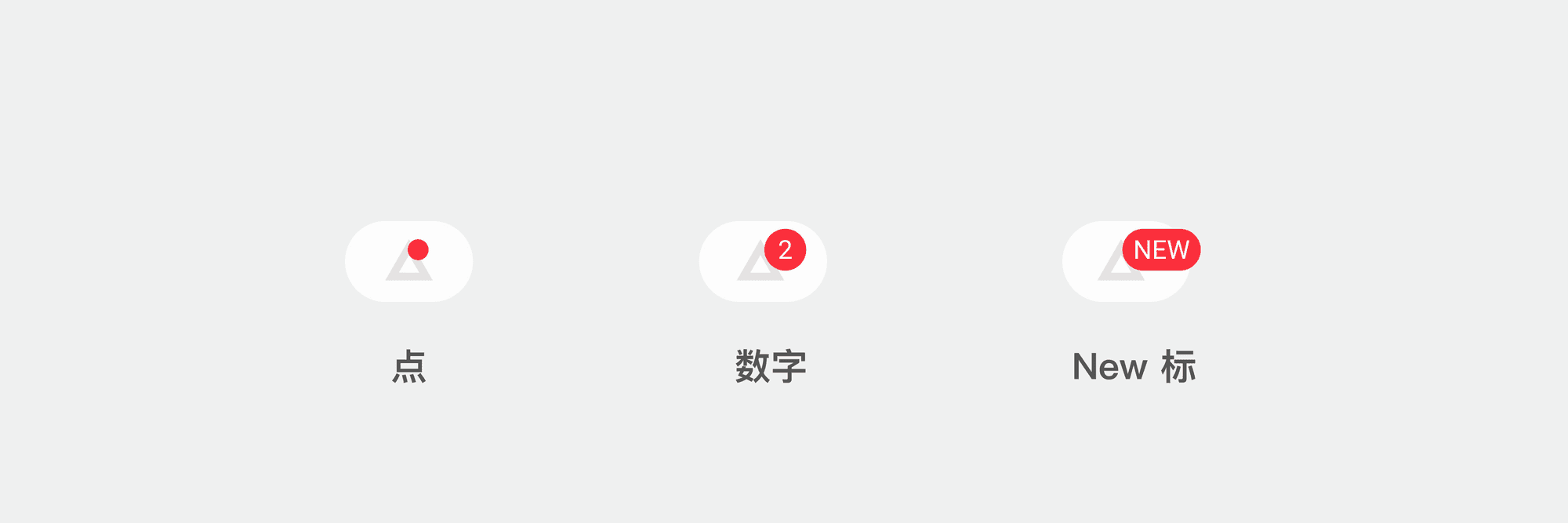
1. 点徽标
1.1 应用场景
1. 功能/服务的内容更新
例:‘云展会’活动上新,在云展会三级菜单中展示点徽标,如下动图示例。
2. 引导用户查看菜单中的变更
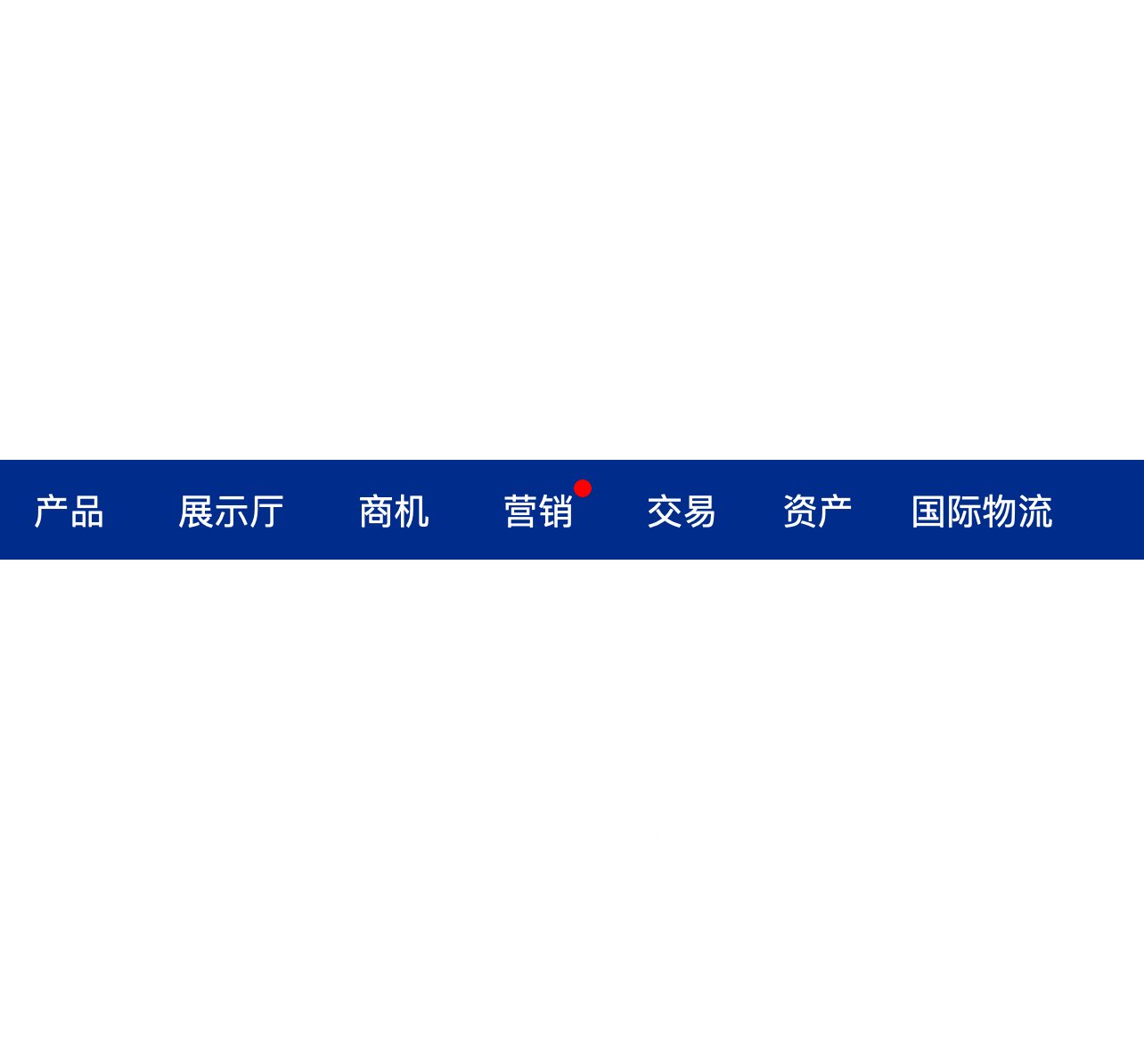
例:‘营销’ 内有更新,为了引导用户查看,在其 ‘营销’ 一级导航处放置小红点,如下动图示例。
注意:若 ‘营销’ 内同时存在多个更新,则对比 ‘营销’ 菜单最近更新时间、用户访问时间。例: ‘营销’ 最近更新于 2023-03-01,用户最近触达 ‘营销’ 菜单于 2023-02-28,则对该用户展示小红点。

1.2 消除规则
VO菜单中,当用户触达页面,即消除相关菜单的小红点。
例:在云展会三级菜单、一级导航展示的点徽标,触达即消除徽标,如下动图示例。

1.3 重现
清除浏览器缓存、切换账号
2. 数字徽标
2.1 应用场景
1. 使用数字徽标标记 消息、询盘、报价、RFQ 的阅读状态
2. 使用数字徽标标记 交易订单 的订单状态
2.2 消除规则
服务器存储,多端同步,计数动态变化
3. New 徽标
3.1 应用场景
1. 新功能/服务上线
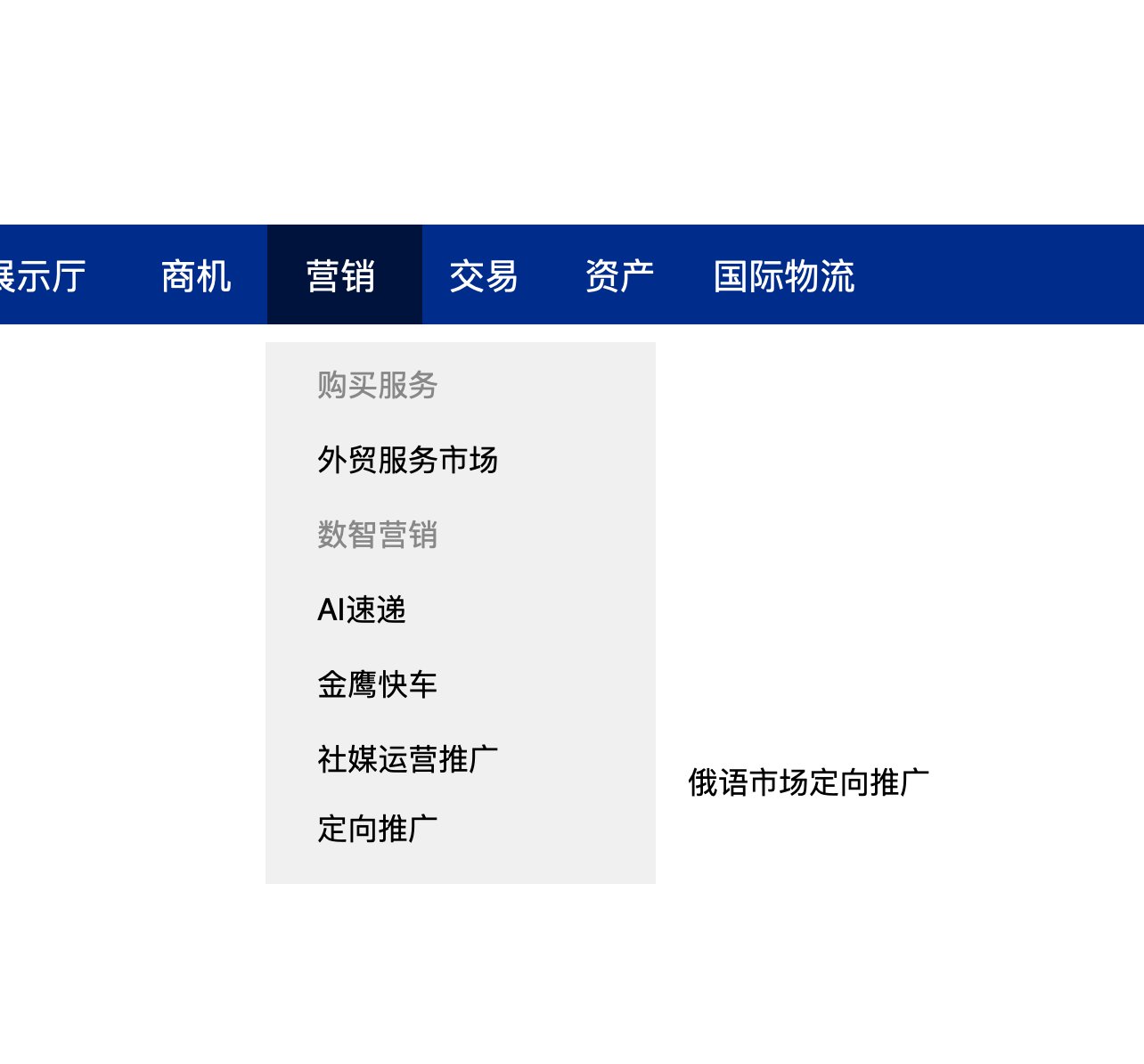
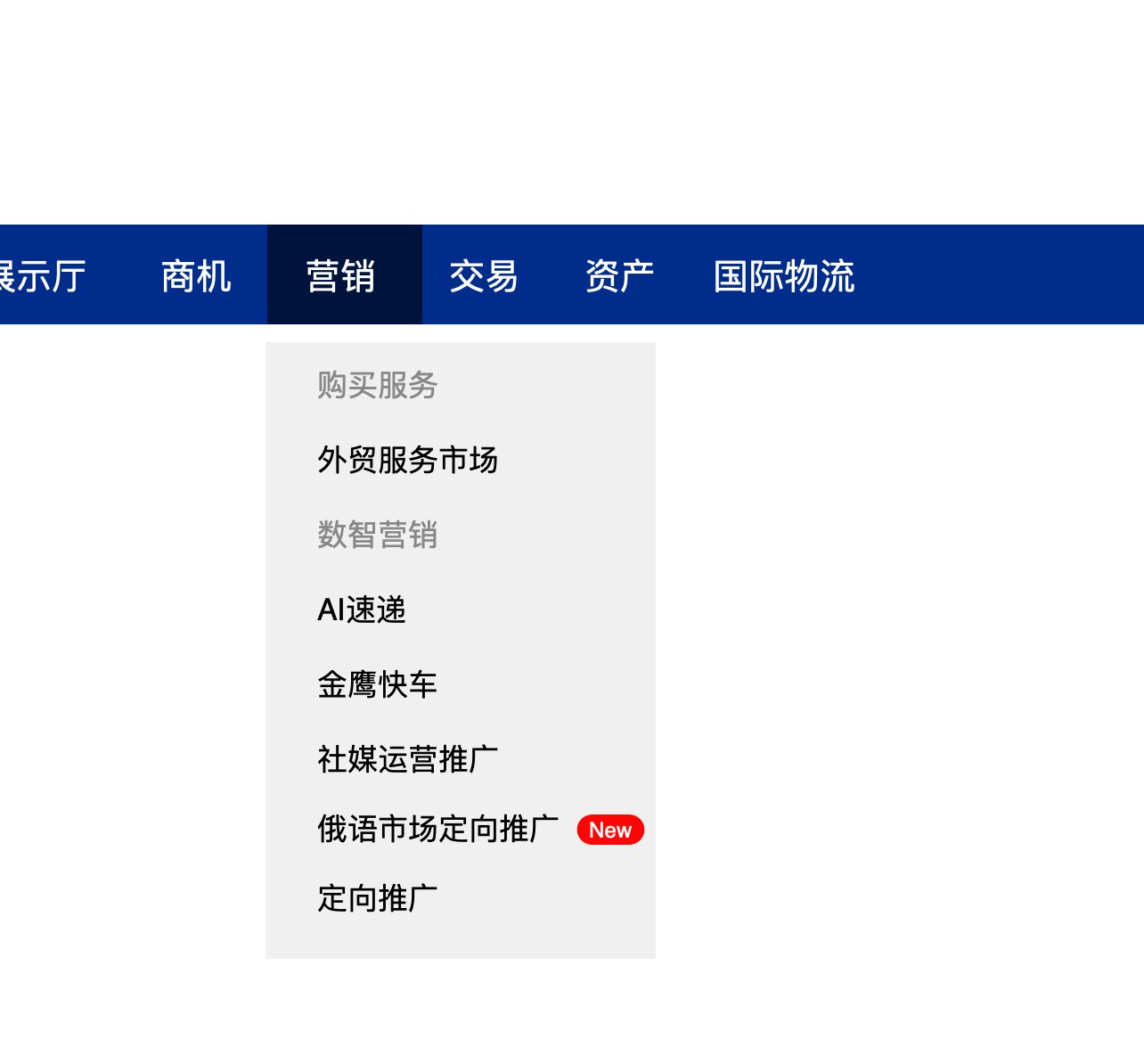
例:在 ‘营销’ 菜单中新增 ‘俄语定向推广’ 服务,限定展示期内增加New徽标,如下动图示例。

3.2 消除规则
预先设定的展示期,抵达展示期则徽标消除
4. 测试版本徽标
4.1 应用场景
1. 功能/服务处于测试版本状态
Alpha:内部测试
Beta:指定范围的公开测试
Gamma:完全公开测试
4.2 消除规则
预先制定版本测试计划,测试状态结束即消除
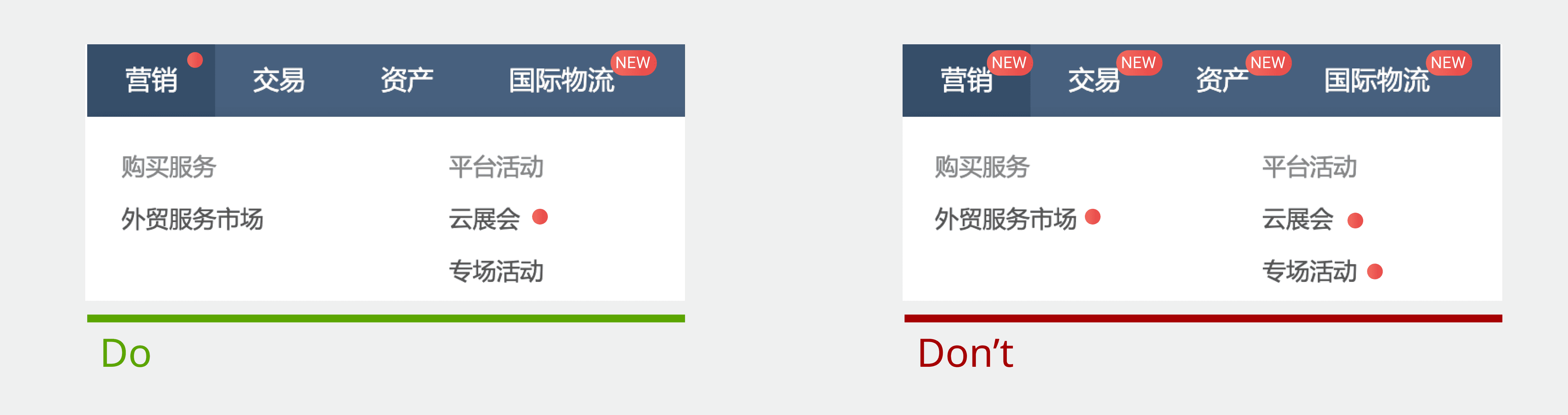
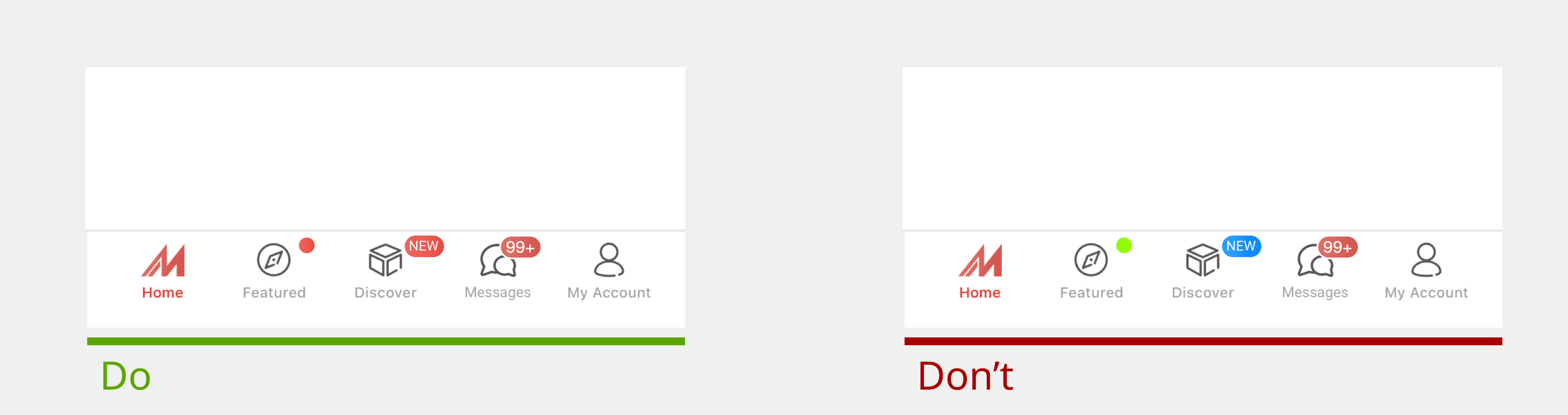
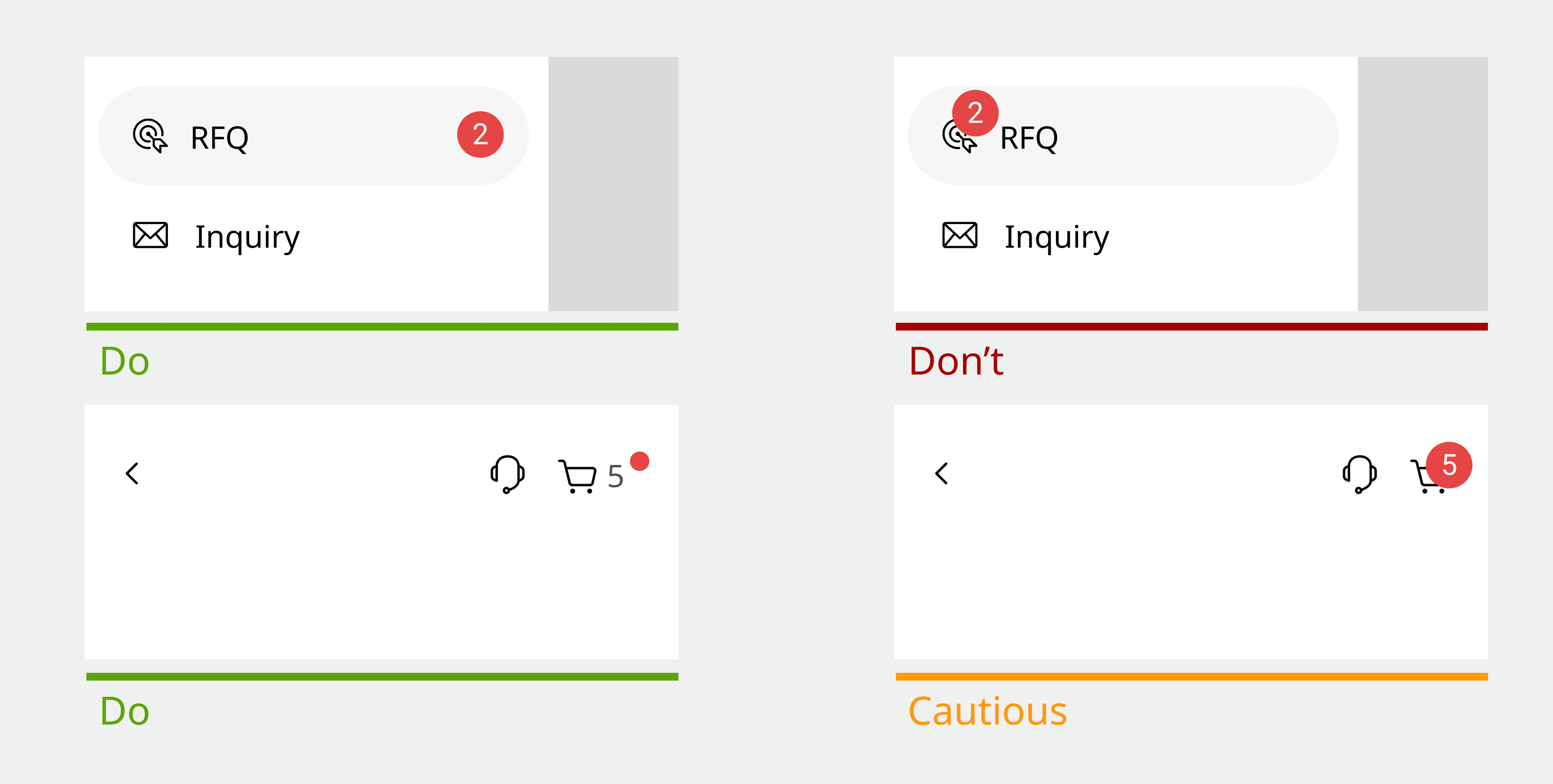
Do & Don't
信息负荷

徽标是临时态的,需要设置消除规则
避免同时存在过多徽标
一致性

相同信息层级的徽标应保持颜色一致
排版

避免过度遮挡界面元素
空间不足时,谨慎考虑徽标尺寸
©️ 2023 LI DONG LIN


